
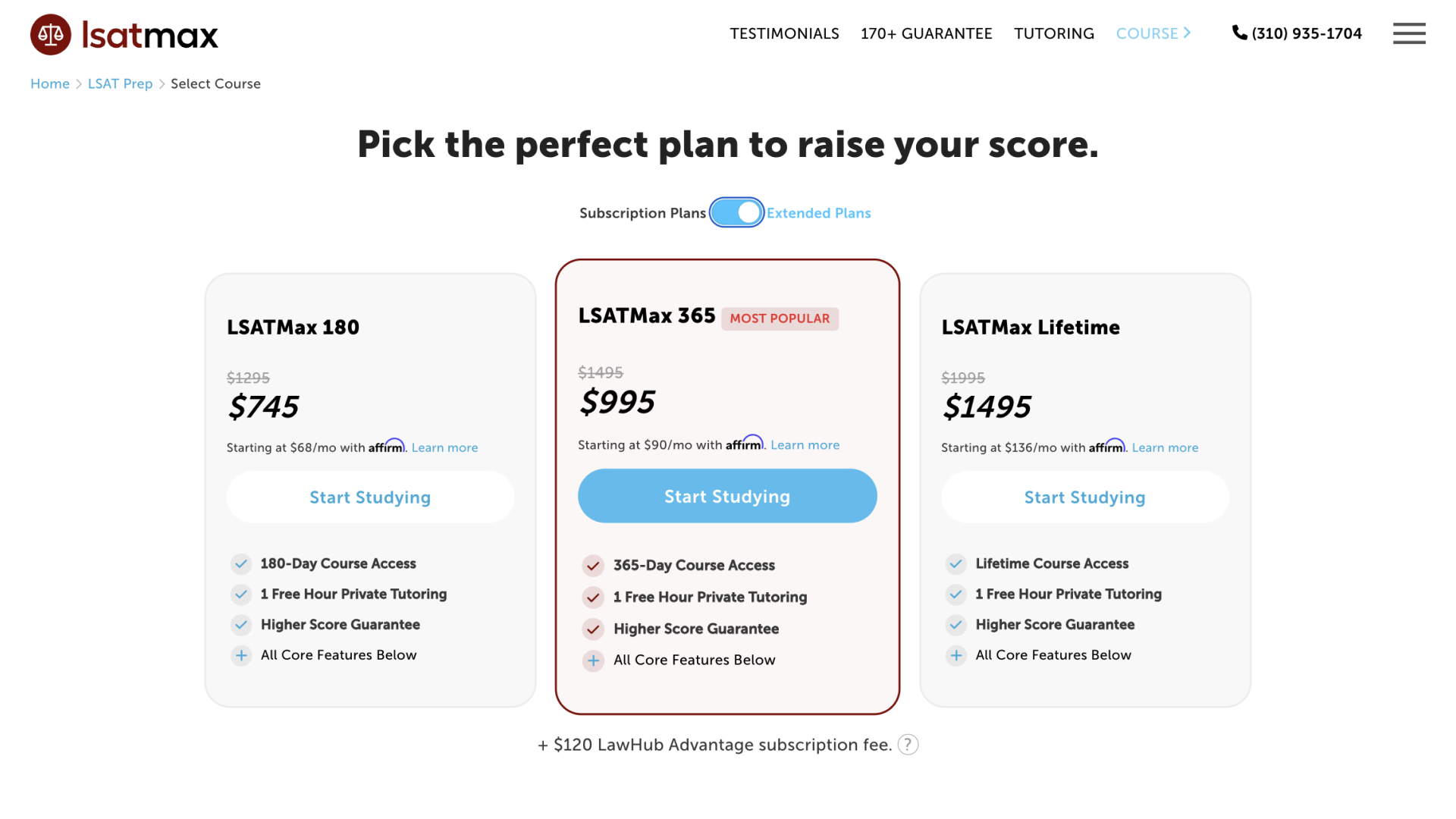
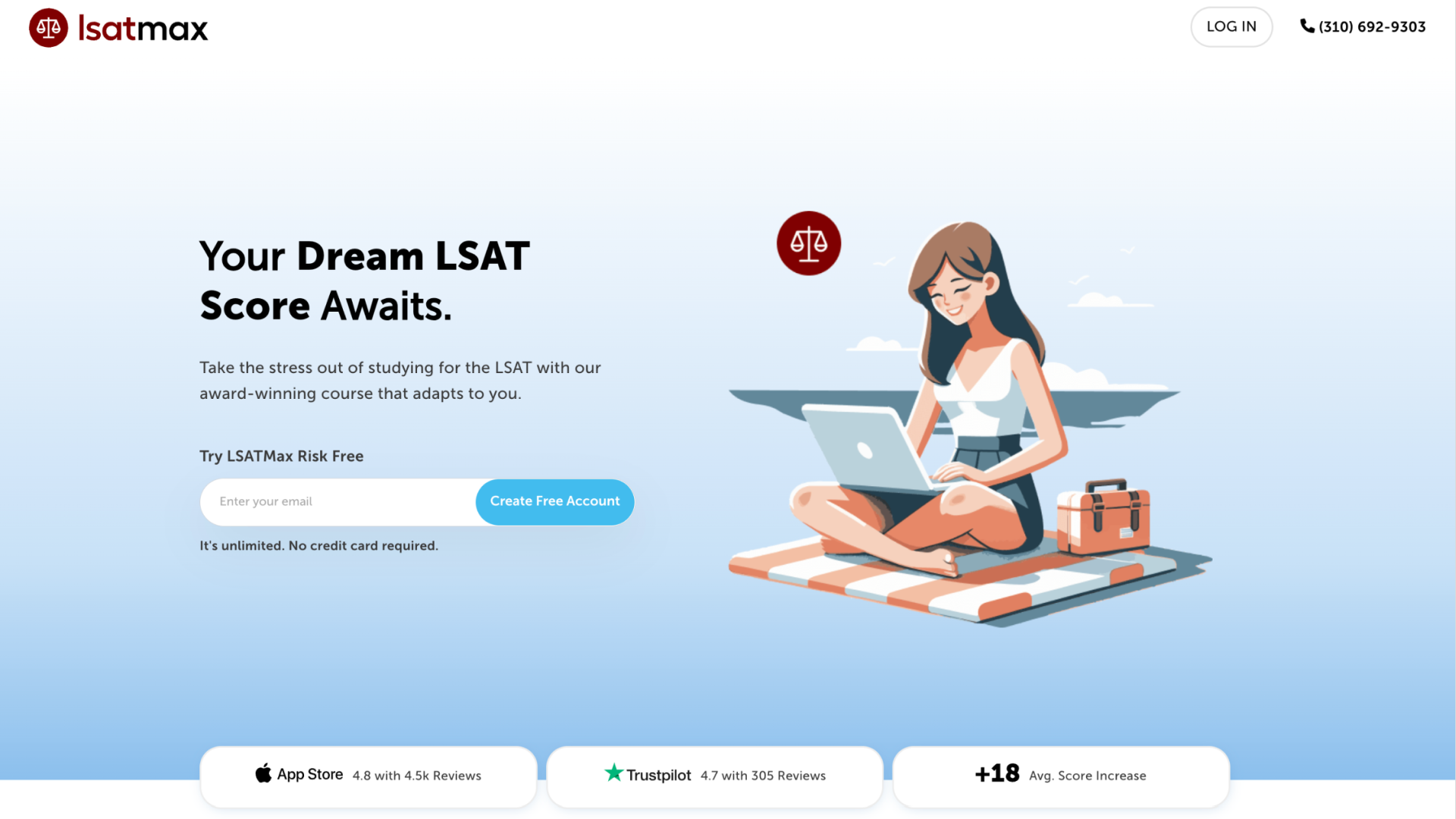
Landing Pages

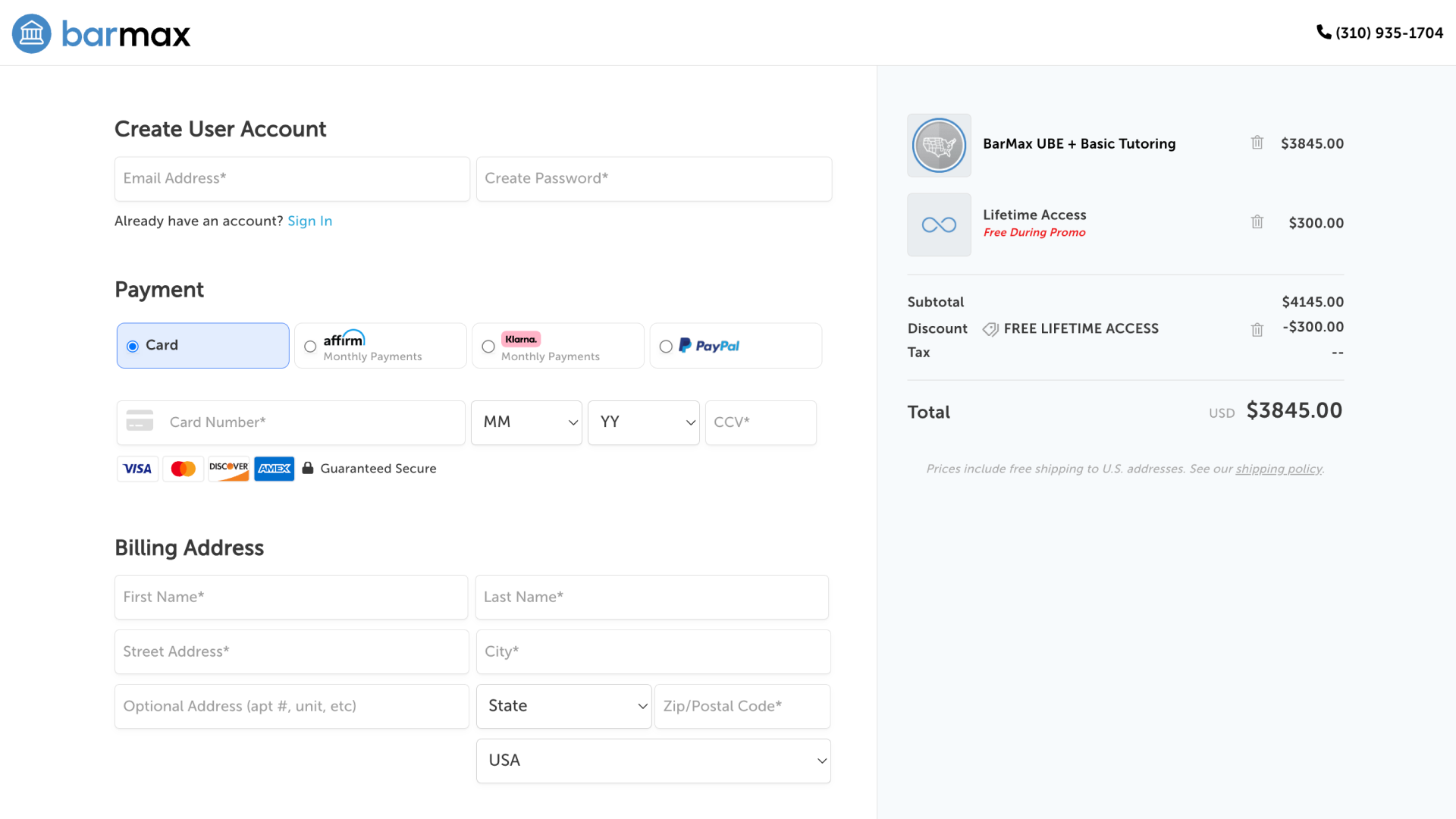
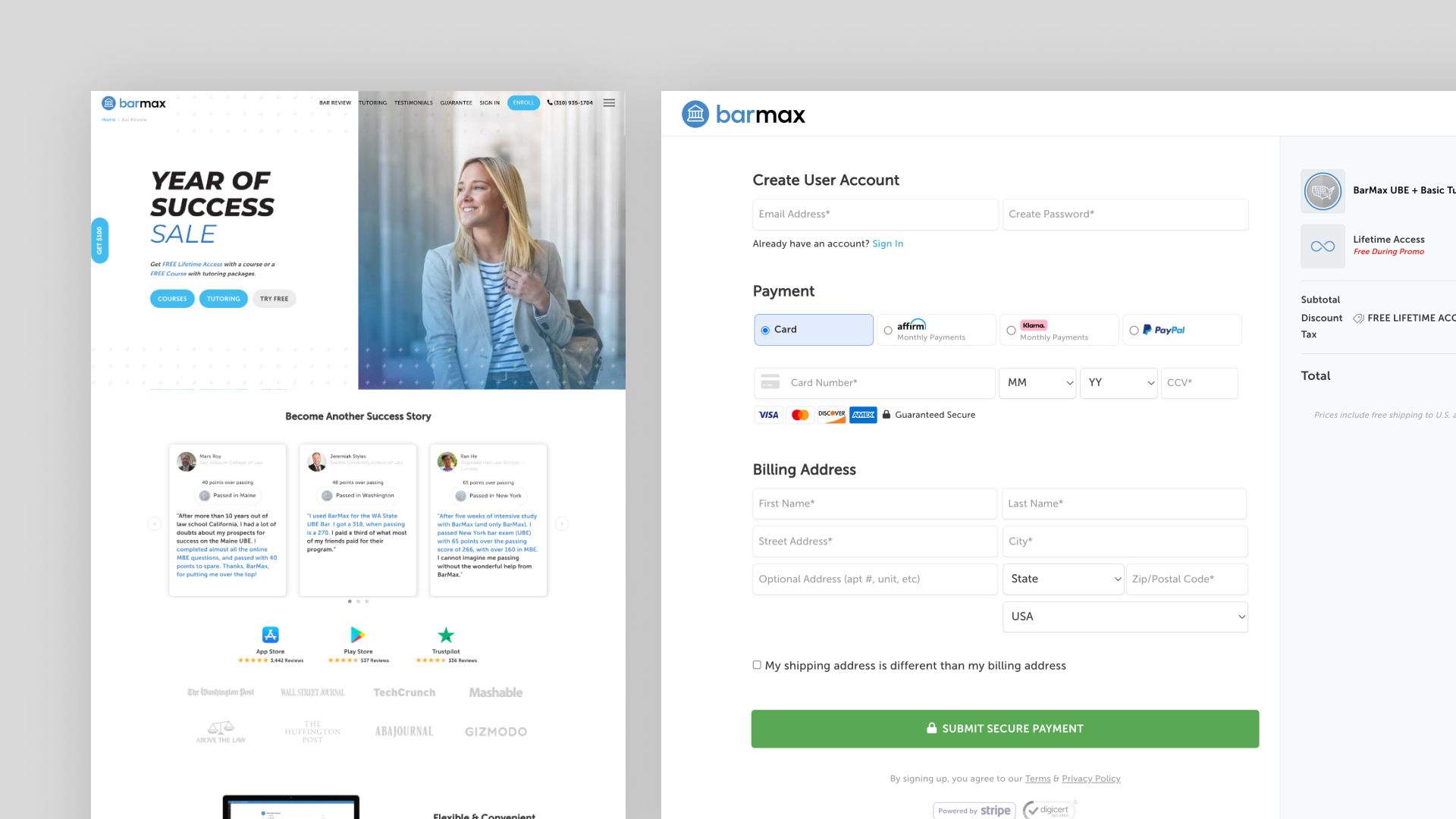
Checkout

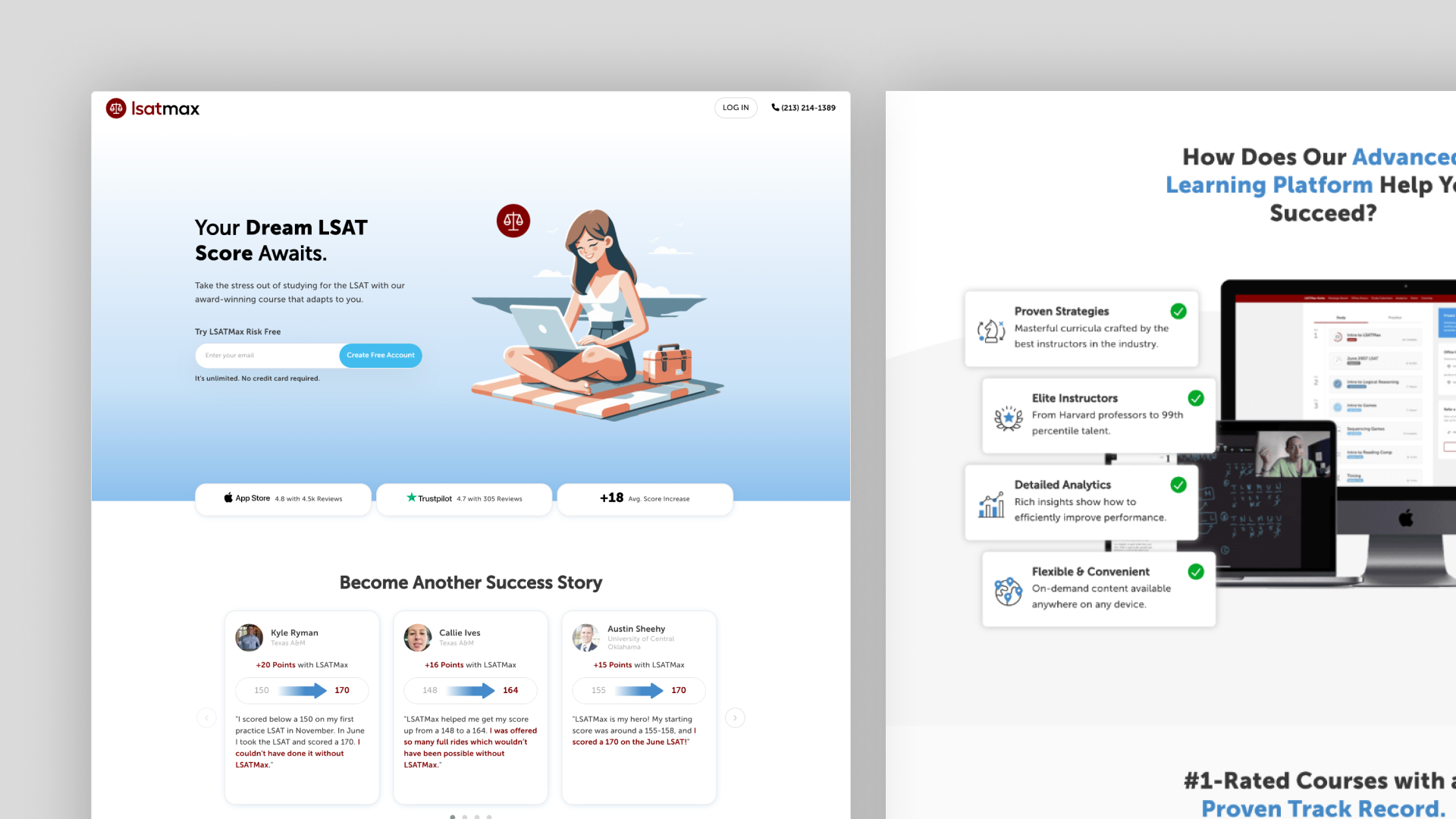
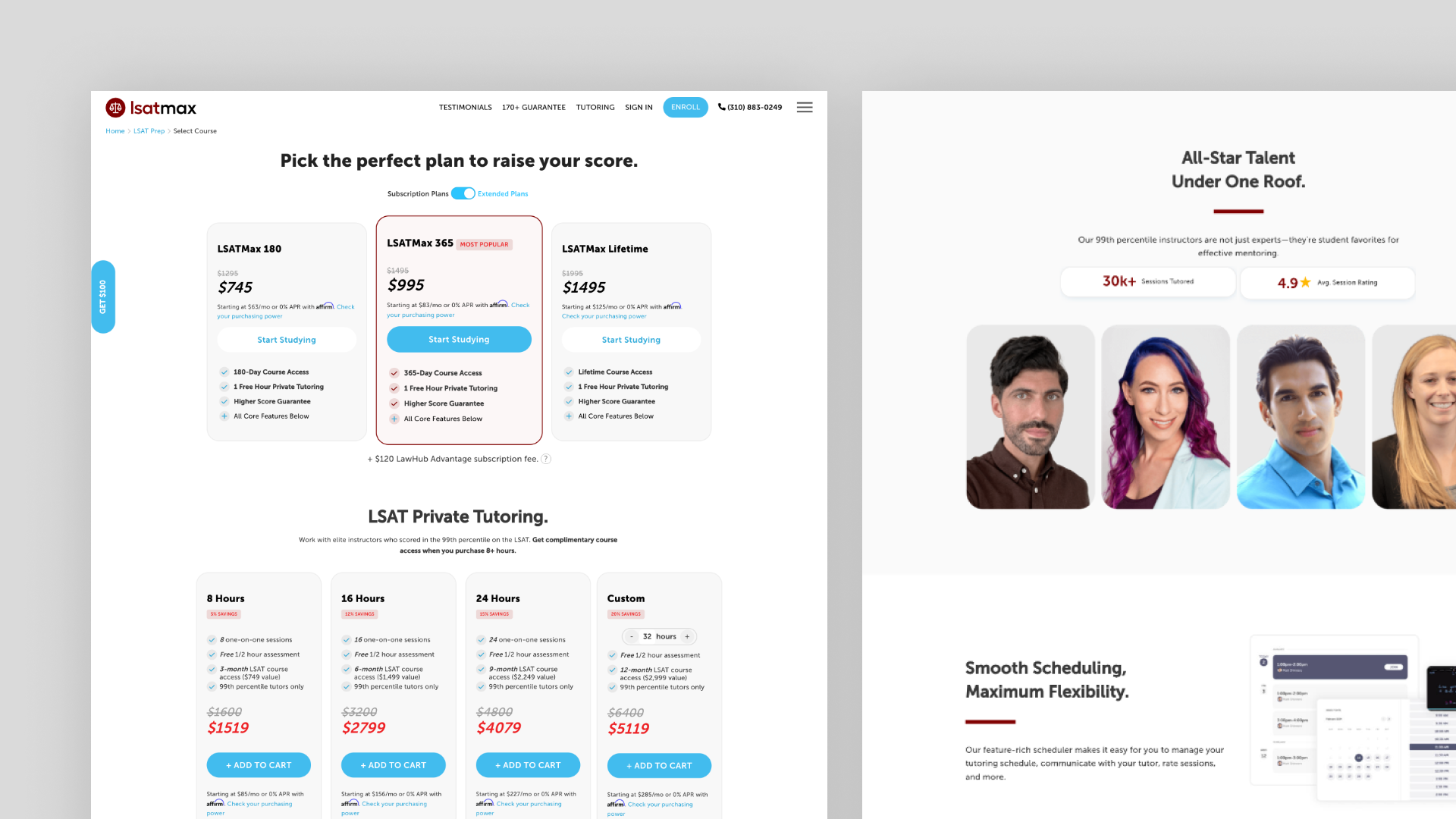
Product Pages
Driving Growth with Smart Funnel Design and CRO
QUICK READ ➤ TestMax is an education technology company that offers mobile and web-based test preparation for the LSAT, Bar Exam, and GRE. When the company expanded from a mobile-only product to a full web platform, I led the initiative to unify its fragmented web presence and optimize its sales funnel. This included consolidating multiple domains under a single brand, designing a streamlined e-commerce experience, and launching a structured Conversion Rate Optimization (CRO) program.
KPI Highlights
2x
Increase in average order value within 5 years
20x
Growth in web revenue following checkout UX and funnel optimizations
41%
Increase in direct-to-web revenue share over 4 years, maximizing margin and control
+54%
Signup rate increase from multi-step onboarding flow test
+32%
Lift in conversions from testimonial-based landing page
+140%
Increase in blog-driven conversions for bar course via trial widget
Overview
Initially, TestMax’s web presence was fragmented—each product had its own separate domain, and the primary company website did not provide a unified brand experience. This structure weakened brand cohesion and significantly limited cross-selling opportunities. For instance, despite high satisfaction among LSAT students, very few returned to use our bar prep product due to lack of awareness.
My primary objective as Product Lead was to create a cohesive e-commerce experience that would address these challenges head-on.
As TestMax expanded to web-based courses, I led the consolidation of all product sites under a single domain, a move that required careful handling of search engine rankings to maintain authority. Once unified, I introduced and maintained a data-driven Conversion Rate Optimization (CRO) program to refine our onboarding funnels.
Using tools like Visual Website Optimizer (VWO), Google Analytics, Mixpanel, and AppsFlyer, I led the analysis, testing, and iteration of our landing pages and user flows. While I collaborated with the engineering and marketing teams, I handled much of the technical implementation myself—including tracking integration, testing frameworks, and purchase flow enhancements. For design execution, I also led a junior in-house web designer, providing direction and review.
This hands-on, strategic work helped us significantly improve conversion rates and increase revenue across our product lines.
Unifying and Optimizing the E-Commerce Experience
Challenges:
Originally, TestMax’s e-commerce experience was fragmented across distinct domains, complicating checkout processes and making unified data analysis difficult. Students were also isolated from the broader brand, limiting our ability to effectively cross-sell.
Solutions:
Working alongside the development team, I designed a flexible, streamlined checkout experience built around a fully custom backend Stripe integration. We later expanded payment methods to include Affirm, Klarna, PayPal, and Apple Pay, directly increasing conversions and revenue.
After successfully implementing the unified checkout system, we began a rigorous iterative testing process, experimenting with various checkout flow enhancements to further optimize user experience and boost conversion rates.
Impact:
- The newly unified web experience was a success from the start with a 25% growth in web sales.
- Constant interation and testing proved impactful as it grew 20x to account for 99% of all company revenue.
Landing Page Design & Optimization (CRO)
Challenges:
The existing freemium model struggled with low signup rates, limiting the number of qualified leads for our premium offerings. We needed to find solutions that would effectively capture more leads while simultaneously optimizing our user flows to drive paid conversions.
Solutions:
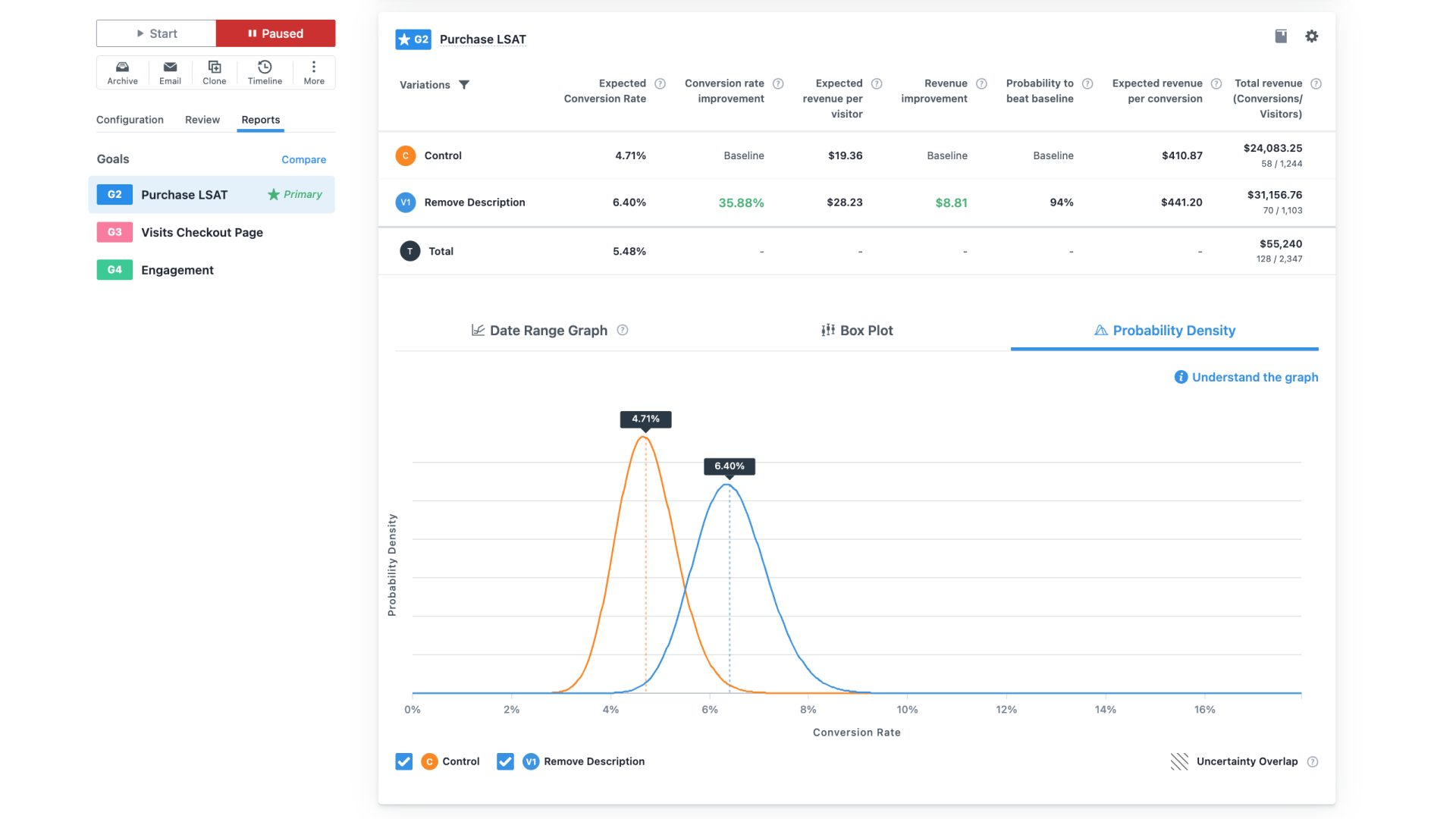
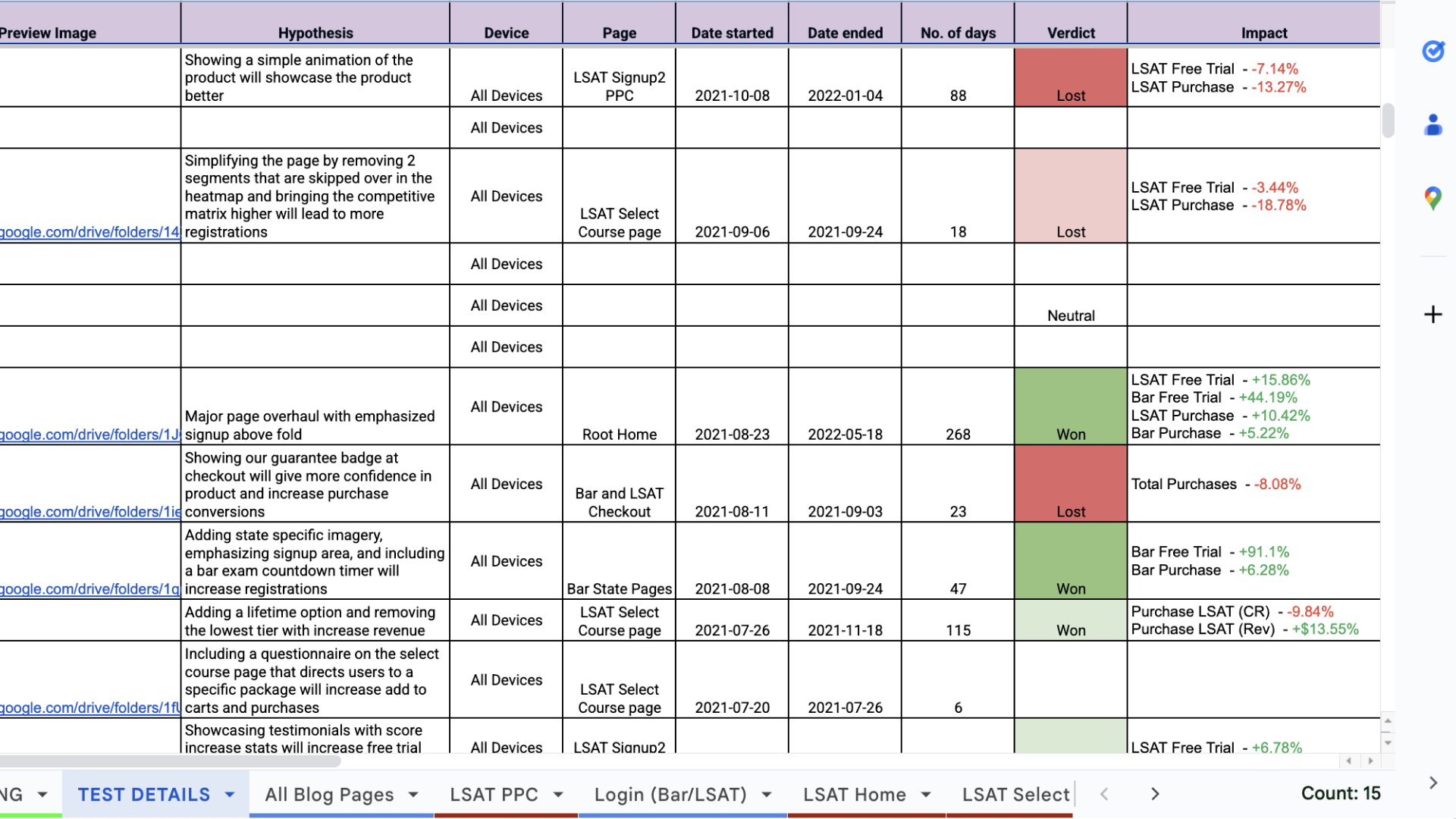
I developed a structured process for continuously iterating on key landing and product pages, enabling us to test and validate product and marketing hypotheses efficiently. To support this, I implemented a robust A/B testing program using Visual Website Optimizer (VWO), ensuring our decisions were data-driven and informed by user behavior.




Impact:
We consistently improved sign-up and purchase conversion rates over time, demonstrating how both small and significant UX changes could drive meaningful revenue growth. Below are a few examples of high-impact optimizations:
- 2-Step Registration Flow: Splitting signup into two steps (email first, then phone/password) increased conversion rates by 54%.
- Phone Number Collection: Testing phone number capture during onboarding validated outbound calling and SMS marketing as highly effective channels for driving conversions and user engagement.
- Testimonial Landing Page: Featuring student testimonials with score improvements as a visual element boosted sign-ups by 32%.
- Blog Trial Widget: Adding an in-content free trial signup widget increased conversions from blog traffic by 56% for the LSAT course and 140% for the Bar course.
Conclusion
The TestMax Ecommerce & Funnel project was a multi-phase effort that transformed how the company engaged with prospective students. By unifying its web presence, refining its e-commerce experience, and leveraging data-driven experimentation, we significantly improved user acquisition and revenue. My ability to balance UX, strategy, and technical execution played a crucial role in these outcomes, ensuring sustainable growth for TestMax’s online platform.